客服外包在哪個(gè)平臺(tái)接業(yè)務(wù)談?wù)勀銓?duì)seo概念的理解
需求與問(wèn)題:
在菜品管理開(kāi)發(fā)中,我需要修改菜品,第一步是回顯頁(yè)面,但在我再三確認(rèn)代碼無(wú)誤的情況下依舊無(wú)法回顯內(nèi)容
問(wèn)題發(fā)現(xiàn)與解決:
經(jīng)過(guò)排查,我發(fā)現(xiàn)我的DishDTO內(nèi)容如下:
@Data
public class DishDTO extends Dish {private List<DishFlavor> dishFlavors=new ArrayList<>();private String categoryName;
}
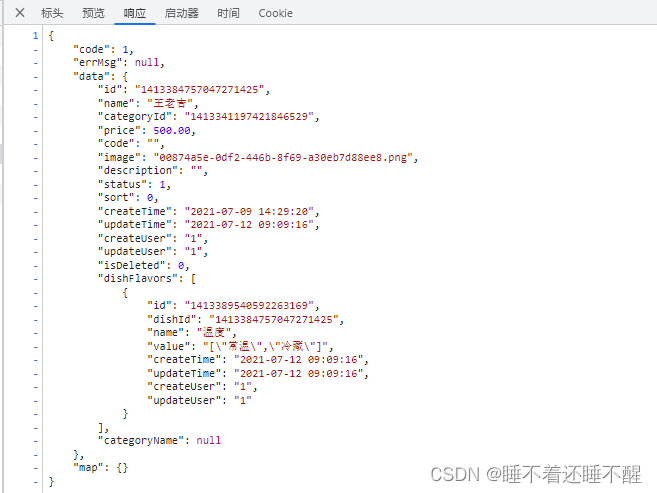
傳輸內(nèi)容如下:

前端接收如下:
this.dishFlavors = res.data.flavors&& res.data.flavors.map(obj => ({ ...obj, value: JSON.parse(obj.value),showOption: false }))
通過(guò)對(duì)比,我們可以發(fā)現(xiàn)是前端接收后端傳遞過(guò)來(lái)的數(shù)據(jù)的時(shí)候用的名字不對(duì),res.data傳遞過(guò)來(lái)的數(shù)據(jù)只有dishFlavors而沒(méi)有flavors,所以口味列表無(wú)法接收,導(dǎo)致整個(gè)頁(yè)面無(wú)法回顯
問(wèn)題解決
將前端的flavors改為dishFlavors,保持和后端傳遞過(guò)來(lái)的數(shù)據(jù)名嚴(yán)格一致即可解決!
this.dishFlavors = res.data.dishFlavors && res.data.dishFlavors.map(obj => ({ ...obj, value: JSON.parse(obj.value),showOption: false }))
大家在開(kāi)發(fā)中一定要記住前后端交互變量名保持一致呀,不然就會(huì)像我一樣找好幾個(gè)小時(shí)的bug
o(╥﹏╥)o
?
