龍巖網(wǎng)站設(shè)計較好的公司上海今天最新新聞10條
先講一下vue2,使用sortable完成表格拖拽【不只是表格,div也可以實現(xiàn),但我項目中是表格拖拽】
github地址
安裝
npm install sortablejs --save
使用
(我的項目中是拖拽一個小按鈕移動,而不是整行)
<template>...<el-table-columnmin-width="10%"class-name="drag"><template><iclass="iconfont icon-move"/></template></el-table-column>...
</template>import Sortable from 'sortablejs';private setSort () {const tbody = document.querySelector('.el-table__body-wrapper tbody');// eslint-disable-next-line @typescript-eslint/no-this-aliasconst that = this;Sortable.create(tbody, {handle: '.drag', // 僅class-name=“drag”那一列可拖拽animation: 180,delay: 0,onEnd ({ newIndex, oldIndex }) {const currRow = that.dataList.splice(oldIndex, 1)[0];that.dataList.splice(newIndex, 0, currRow);}});}
中文文檔
大家可以詳細(xì)看一下這個文檔,每個參數(shù)都給了解釋;
接下來是vue3項目中拖拽div,上面那個只是支持vue2,vue3使用的是draggable
github地址
實現(xiàn)的效果

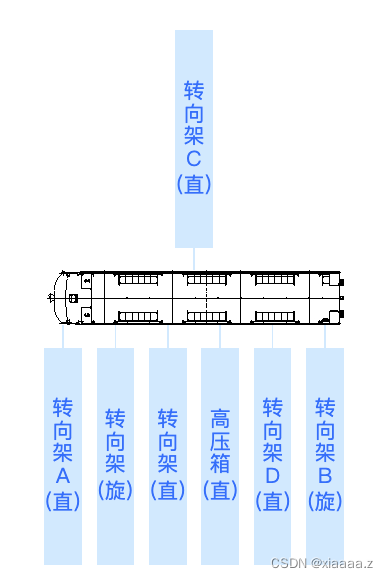
有多個車廂,一個車廂分為上下兩個區(qū)域;車廂與車廂之間不允許拖拽;車廂上下區(qū)域允許拖拽;
安裝
npm i -S vuedraggable@next
使用
上方拖拽<draggable:list="item.right_side":animation="200":group="item.carriage_name":itemKey="item.carriage_name + ''":class="`list-group ${item.right_side.length < 8 ? 'list-group-center' : ''}`"><template #item="{ element }"><div class="list-group-item"><div class="name">{{ element.origin_region_name }}<span class="reuse_type">{{ element.other_flag }}</span><span class="reuse_type">({{ element.reuse_type[0] }})</span></div><div class="top" /></div></template></draggable>
...
圖片
...
下方拖拽import draggable from 'vuedraggable';官網(wǎng)有很多例子
常用參數(shù)有以下這幾個

