公司網(wǎng)站做地圖地址互聯(lián)網(wǎng)推廣怎么找渠道
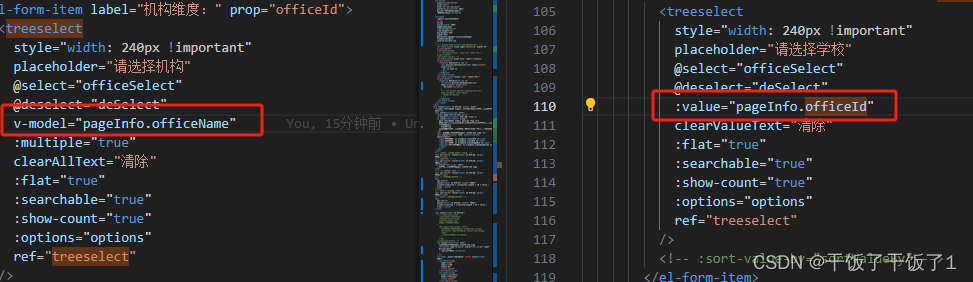
1.當vue3-treeselect是單選時,使用watch監(jiān)聽綁定value,無法監(jiān)聽到值清空
對照后將:value改為v-model,如圖

2.使用vue3-treeselect全部清空按鈕如何置空select的值,使用watch監(jiān)聽
多選:'pageInfo.officeName'(val) {// console.log('val', val.length);if (val.length == 0) {this.classTableData = [];this.$refs.treeselect.clear();}},
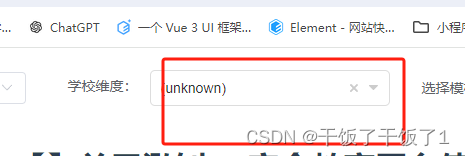
單選:'pageInfo.officeId'(val) {if (!val) {this.classTableData = [];this.$refs.treeselect.clear();console.log(this.pageInfo.officeId, 'watchpageInfo.officeId');}},3.當vue3-treeselect是單選,清空后默認值顯示(unknown)

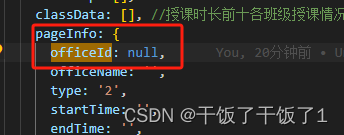
解決:將這個默認值設置為null或undefined

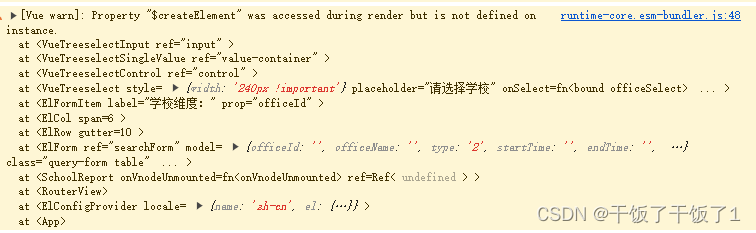
4.Froperty "$oreateElement" was accessed during render but is not defined onruntime core.esm bundler.is:48instanee.at <VueTreeselectInput>出現(xiàn)這種警告
原因是vue的版本問題,應使用vue3,但是由于是之前的項目改不了vue版本,只能將其注釋,搜索的答案就是:
要刪除此錯誤直至修復,
請在 node_modules 文件夾中找到 vue3-treeselect.common.js 文件,
然后注釋掉所有包含“var h = this.$createElement;”的行。
截至本文發(fā)布時,應該有 27 行。
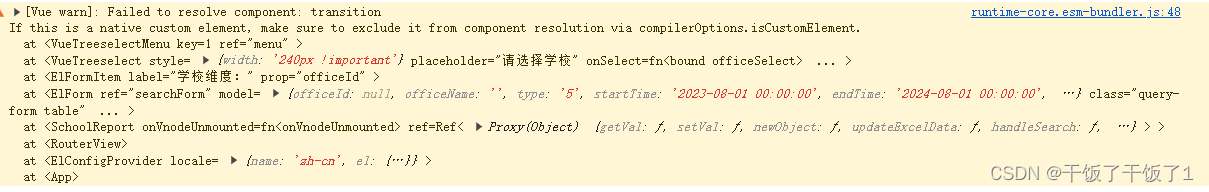
5.[Vue warn]: Failed to resolve component: transition
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
未解決