網(wǎng)站都有什么費用千鋒教育培訓(xùn)怎么樣
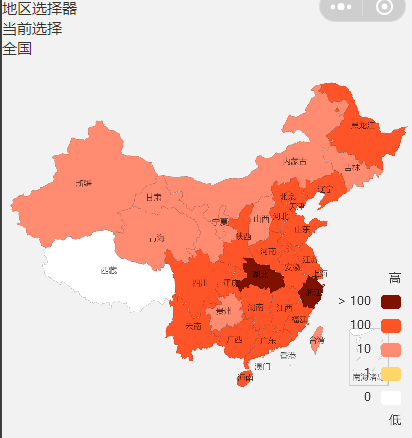
1: 預(yù)期效果
通過切換地圖 , 實現(xiàn)地圖的鉆取效果



2: 實現(xiàn)原理以及核心方法/參數(shù)
一開始是想利用更換地圖數(shù)據(jù)的形式進行地圖鉆取 , 這就意味著我們需要準備全國30多個省份的地圖數(shù)據(jù) , 由于一開始考慮需要適配小程序端 , 如此多的地圖文件增加了程序的體積 , 如果使用接口調(diào)用 , 會影響響應(yīng)速度 ; 所以最后想到了使用一張地圖數(shù)據(jù) , 通過地圖中心點定位 + 縮放 + 主動觸發(fā)高亮
方法解讀: **
監(jiān)聽到地圖點擊事件/地圖切換事件 ,
通過center屬性定位當前省份 , 通過zoom屬性指定放大層級(讓當前省份占據(jù)頁面) ,
接下來需要將其他的省份隱藏掉 , 這里通過itemStyle樣式設(shè)置 , 將地圖的透明度調(diào)整為0 ,
這時候發(fā)現(xiàn)我們選擇的當前省份也隱藏掉了 , 這時候就要借助另一個屬性 emphasis ,
在emphasis 中可以將當前選中的地圖區(qū)塊重新定義樣式 ;
如果我們是通過地圖點擊觸發(fā)的鉆取 , 當前省份區(qū)塊是可以被選中的 , 但是如果是select選擇器 , 需要調(diào)用echarts的dispatchAction**接口進行主動觸發(fā)
_this.$refs['canvas'].$curChart.dispatchAction({type: 'highlight',name: _this.cityList[e.target.value]['name']
})
參數(shù)如下:
geo: {map: "china", // 映射的地圖name// roam: 'scale', // scale縮放/ move拖動 / true 縮放+拖動center: '', // 中心點位置坐標scaleLimit: {min: 1,max: 10}, // 縮放比例限制zoom: 1.2, // 當前縮放比例top: 50,label: { // 地圖文本樣式show: true,fontSize: "8",color: "rgba(0,0,0,0.7)"},itemStyle: { // 地圖區(qū)塊樣式borderColor: "rgba(0, 0, 0, 0.2)",opacity: 1},emphasis: { // 當前選中地圖區(qū)塊樣式itemStyle: {opacity: 1,areaColor: "#f2d5ad",shadowOffsetX: 0,shadowOffsetY: 0,borderWidth: 2}},selectedMode: false , // 多選開關(guān)silent: false // 是否靜默狀態(tài)},
3: 代碼
demo.vue
<template><view><view style="height:34px;"></view><!-- <uchartsDemo1></uchartsDemo1> --><view class="uni-title uni-common-pl">地區(qū)選擇器</view><view class="uni-list"><view class="uni-list-cell"><view class="uni-list-cell-left">當前選擇</view><view class="uni-list-cell-db"><picker @change="bindPickerChange" :value="index" :range="cityList" :range-key="'name'"><view class="uni-input">{{cityList[index]['name']}}</view></picker></view></view></view><uni-ec-canvas class="uni-ec-canvas" id="line-chart" ref="canvas" canvas-id="lazy-load-chart" :ec="ec"></uni-ec-canvas></view>
</template><script>import uniEcCanvas from '@/components/uni-ec-canvas/uni-ec-canvas'import cityMap from './cityMap.js'import chartsOption from './chartsOption.js'let pageInstance = {}export default {data() {return {index: 0,cityList: [{name:'全國'},...cityMap.cityPointList],ec: {lazyLoad: true,option: chartsOption.mapOption}}},mounted() {this.$refs['canvas'].init()},components: {uniEcCanvas},methods:{// 城市切換bindPickerChange (e) {const _this = this// 根據(jù)name獲取當前城市數(shù)據(jù) , 并修改option// 獲取城市坐標let point = cityMap.cityPointMap.get(_this.cityList[e.target.value]['name']) || []let data = cityMap.cityDataMap.get(_this.cityList[e.target.value]['name']) || {}// 組裝optionlet mapOption = JSON.parse(JSON.stringify(chartsOption.mapOption))mapOption.geo.center = pointmapOption.geo.zoom = 6mapOption.geo.silent = truemapOption.geo.label.show = falsemapOption.geo.itemStyle.opacity = 0mapOption.series[0].data = [data]_this.ec.option = mapOptionsetTimeout(function(){_this.$refs['canvas'].$curChart.dispatchAction({type: 'highlight',name: _this.cityList[e.target.value]['name']})},10)},BindEvent (e) {}}}
</script>
<style scoped>.uni-ec-canvas {width: 750upx;height: 750upx;display: block;}
</style>cityMap.js – 存放所有省份的中心點 , 數(shù)據(jù) , 自定義的配置
let cityMap = {}cityMap.cityPointList = [{"cp": [121.0254, 23.5986],"name": "臺灣","childNum": 6},{"cp": [115.4004, 37.9688],"name": "河北","childNum": 3},{"cp": [112.4121, 37.6611],"name": "山西","childNum": 1},{"cp": [117.5977, 44.3408],"name": "內(nèi)蒙古","childNum": 2},{"cp": [122.3438, 41.0889],"name": "遼寧","childNum": 16},{"cp": [126.4746, 43.5938],"name": "吉林","childNum": 1},{"cp": [128.1445, 48.5156],"name": "黑龍江","childNum": 2},{"cp": [120.0586, 32.915],"name": "江蘇","childNum": 1},{"cp": [120.498, 29.0918],"name": "浙江","childNum": 45},{"cp": [117.2461, 32.0361],"name": "安徽","childNum": 3},{"cp": [118.3008, 25.9277],"name": "福建","childNum": 18},{"cp": [116.0156, 27.29],"name": "江西","childNum": 1},{"cp": [118.7402, 36.4307],"name": "山東","childNum": 13},{"cp": [113.4668, 33.8818],"name": "河南","childNum": 1},{"cp": [112.2363, 31.1572],"name": "湖北","childNum": 3},{"cp": [111.5332, 27.3779],"name": "湖南","childNum": 3},{"cp": [113.4668, 22.8076],"name": "廣東","childNum": 24},{"cp": [108.2813, 23.6426],"name": "廣西","childNum": 2},{"cp": [109.9512, 19.2041],"name": "海南","childNum": 1},{"cp": [102.9199, 30.1904],"name": "四川","childNum": 2},{"cp": [106.6113, 26.9385],"name": "貴州","childNum": 3},{"cp": [101.8652, 25.1807],"name": "云南","childNum": 1},{"cp": [88.7695, 31.6846],"name": "西藏","childNum": 1},{"cp": [109.5996, 35.6396],"name": "陜西","childNum": 1},{"cp": [95.7129, 40.166],"name": "甘肅","childNum": 2},{"cp": [96.2402, 35.4199],"name": "青海","childNum": 2},{"cp": [105.9961, 37.3096],"name": "寧夏","childNum": 2},{"cp": [84.9023, 41.748],"name": "新疆","childNum": 1},{"cp": [116.4551, 40.2539],"name": "北京","childNum": 1},{"cp": [117.4219, 39.4189],"name": "天津","childNum": 1},{"cp": [121.4648, 31.2891],"name": "上海","childNum": 6},{"cp": [107.7539, 30.1904],"name": "重慶","childNum": 2},{"cp": [115.5784, 22.1057],"name": "香港","childNum": 5},{"cp": [113.5715, 21.1983],"name": "澳門","childNum": 1}]
cityMap.cityDataList = [{name: "南海諸島",value: 0},{name: '北京',value: 54},{name: '天津',value: 13},{name: '上海',value: 40},{name: '重慶',value: 75},{name: '河北',value: 13},{name: '河南',value: 83},{name: '云南',value: 11},{name: '遼寧',value: 19},{name: '黑龍江',value: 15},{name: '湖南',value: 69},{name: '安徽',value: 60},{name: '山東',value: 39},{name: '新疆',value: 4},{name: '江蘇',value: 31},{name: '浙江',value: 104},{name: '江西',value: 36},{name: '湖北',value: 1052},{name: '廣西',value: 33},{name: '甘肅',value: 7},{name: '山西',value: 9},{name: '內(nèi)蒙古',value: 7},{name: '陜西',value: 22},{name: '吉林',value: 4},{name: '福建',value: 18},{name: '貴州',value: 5},{name: '廣東',value: 98},{name: '青海',value: 1},{name: '西藏',value: 0},{name: '四川',value: 44},{name: '寧夏',value: 4},{name: '海南',value: 22},{name: '臺灣',value: 3},{name: '香港',value: 5},{name: '澳門',value: 5}]
cityMap.cityPointMap = new Map()
cityMap.cityDataMap = new Map()
cityMap.cityPointList.forEach(e=>{let {name,cp} = ecityMap.cityPointMap.set(name,cp)
})
cityMap.cityDataList.forEach(e=>{cityMap.cityDataMap.set(e.name,e)
})export default cityMap
chartsOption.js – 存在地圖option配置
let chartsOption = {}// 地圖
chartsOption.mapOption = {visualMap: {min: 0,max: 1000,right: 10,bottom: 40,showLabel: !0,text: ["高", "低"],pieces: [{gt: 100,label: "> 100",color: "#7f1100"}, {gte: 10,lte: 100,label: "100",color: "#ff5428"}, {gte: 1,lt: 10,label: "10",color: "#ff8c71"}, {gt: 0,lt: 1,label: "1",color: "#ffd768"}, {value: 0,color: "#ffffff"}],show: !0},geo: {map: "china",// roam: 'scale', // scale縮放/ move拖動center: '', // 中心點位置scaleLimit: {min: 1,max: 10}, // 縮放限制zoom: 1.2, // 縮放比例top: 50,label: {show: true,fontSize: "8",color: "rgba(0,0,0,0.7)"},itemStyle: {borderColor: "rgba(0, 0, 0, 0.2)",opacity: 1},emphasis: {itemStyle: {opacity: 1,areaColor: "#f2d5ad",shadowOffsetX: 0,shadowOffsetY: 0,borderWidth: 2}},selectedMode: false ,silent: false},series: [{name: "汽車銷量",type: "map",geoIndex: 0,data: [{name: "南海諸島",value: 0},{name: '北京',value: 54},{name: '天津',value: 13},{name: '上海',value: 40},{name: '重慶',value: 75},{name: '河北',value: 13},{name: '河南',value: 83},{name: '云南',value: 11},{name: '遼寧',value: 19},{name: '黑龍江',value: 15},{name: '湖南',value: 69},{name: '安徽',value: 60},{name: '山東',value: 39},{name: '新疆',value: 4},{name: '江蘇',value: 31},{name: '浙江',value: 104},{name: '江西',value: 36},{name: '湖北',value: 1052},{name: '廣西',value: 33},{name: '甘肅',value: 7},{name: '山西',value: 9},{name: '內(nèi)蒙古',value: 7},{name: '陜西',value: 22},{name: '吉林',value: 4},{name: '福建',value: 18},{name: '貴州',value: 5},{name: '廣東',value: 98},{name: '青海',value: 1},{name: '西藏',value: 0},{name: '四川',value: 44},{name: '寧夏',value: 4},{name: '海南',value: 22},{name: '臺灣',value: 3},{name: '香港',value: 5},{name: '澳門',value: 5}]}]
}export default chartsOption
