網(wǎng)站推廣服務(wù)費會計分錄怎么做專業(yè)軟文發(fā)布平臺
安裝Tinymce
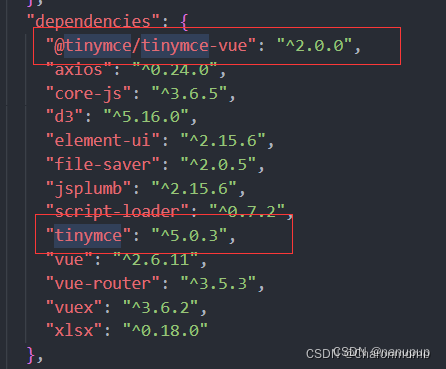
現(xiàn)在tinymce-vue最新版本是4.0,用的vue3.0的了,所以搭建的vue2.0項目要使用之前的版本 ( 安裝指定版本 ).
首先安裝tinymce的vue組件,因為沒有注冊服務(wù)
npm install @tinymce/tinymce-vue@2.0.0 -S接著安裝tinymce:
npm install tinymce@5.0.3 -S當(dāng)然也可以安裝其他版本的.

我的vue2.0項目一開始直接使用以下命令安裝最新版的tinymce, 然后報錯了. 如果是vue3項目的話, 應(yīng)該可以這么安裝.
npm install @tinymce/tinymce-vue -S
npm install tinymce -S下載中文包
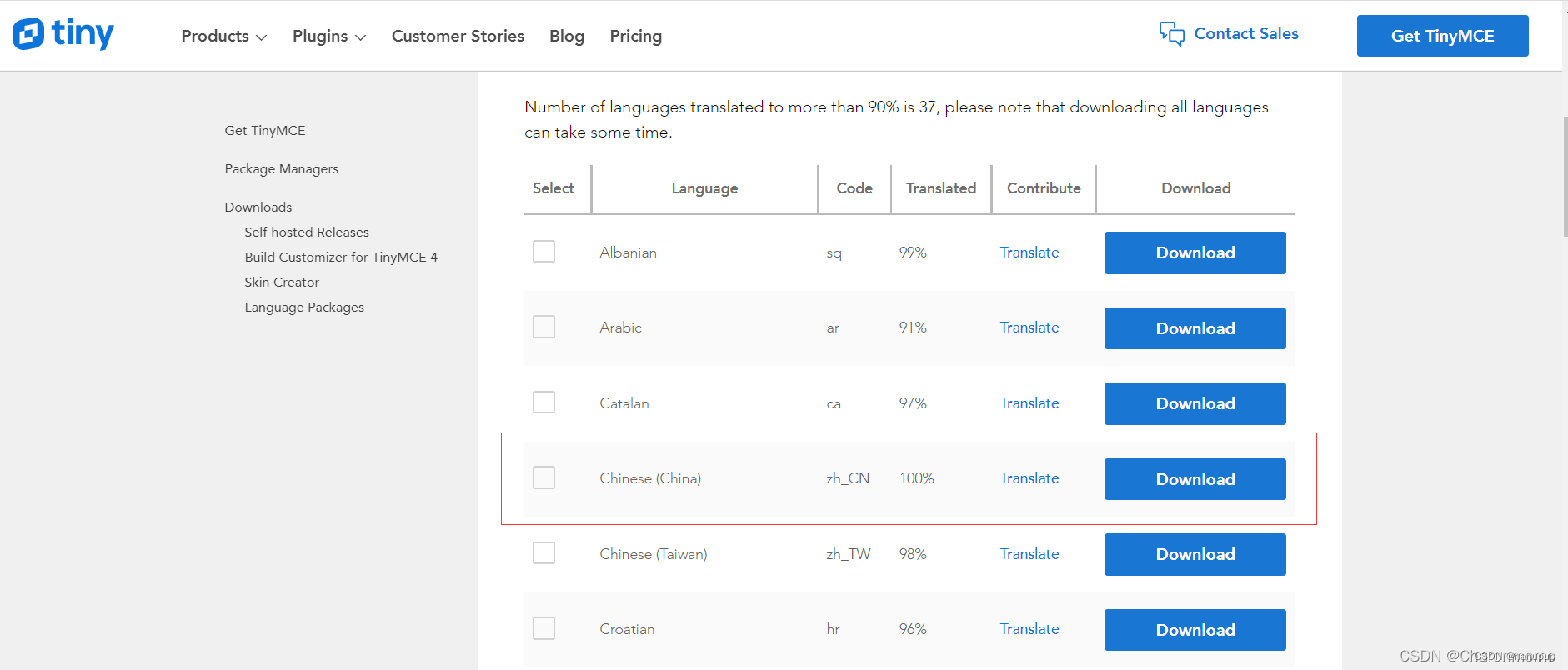
tinymce是英文的,所以需要從官網(wǎng)下載中文包:
地址: https://www.tiny.cloud/get-tiny/language-packages/


配置
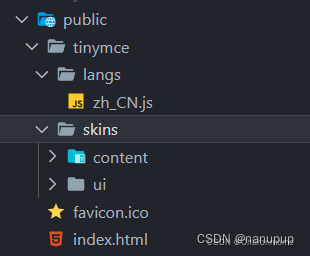
在 public 文件夾下新建一個 tinymce 的文件夾, 用來存放tinymce的文件.

tinymce 文件夾中新建一個 langs 文件夾用來放語言包,
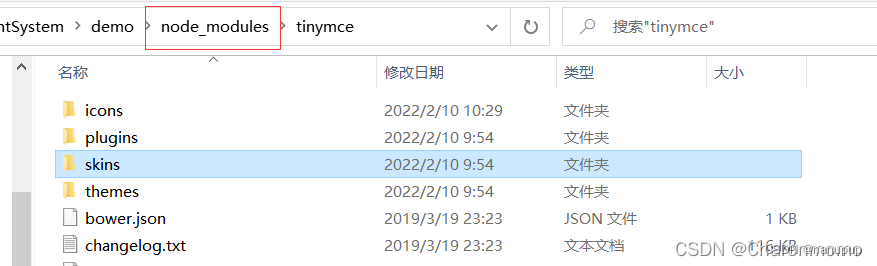
再從 node_modules 中復(fù)制 skins 文件夾, 放到tinymce 文件夾下.
注意 node_modules 文件夾中有兩個與tinymce 有關(guān)的文件夾, 一個是 @tinymce, 一個是 tinymce, 不要搞錯了

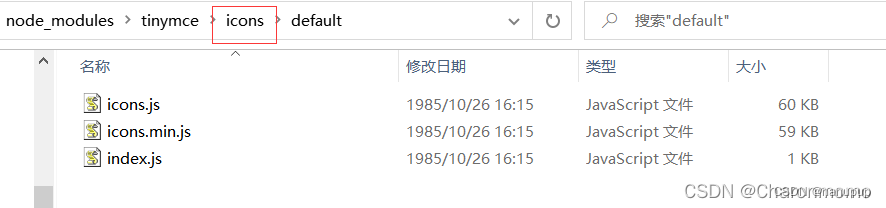
icons 是顯示富文本框的圖標(biāo)用的, 沒有 icons 這個文件夾的朋友, 可以直接從其他地方復(fù)制一份.
<百度網(wǎng)盤> – 整個tinymce文件夾的壓縮包
鏈接:下載tinymce壓縮包
提取碼:nrq1
icons 中的結(jié)構(gòu)如圖:

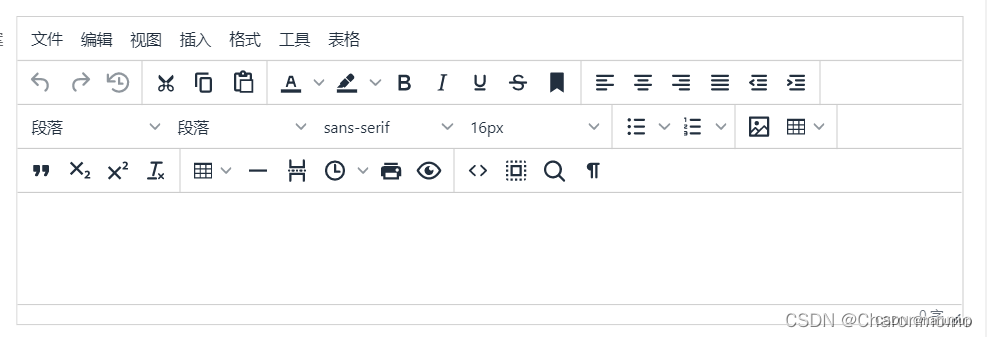
使用tinymce
首先要寫一個tinymce的組件, 然后再將這個組件引入
tinymce組件 (僅作為參考)
以下代碼中, 圖片部分可用, 視頻部分不可用.
<template><div><div class="tinymce-box"><!-- <el-button @click="clickHandler">上傳視頻</el-button>--><Editorv-model="contentValue":init="init":disabled="disabled"@onClick="onClick"/></div></div>
</template><script>
//引入tinymce編輯器
import Editor from "@tinymce/tinymce-vue";//引入node_modules里的tinymce相關(guān)文件文件
import tinymce from "tinymce/tinymce"; //tinymce默認(rèn)hidden,不引入則不顯示編輯器
import "tinymce/themes/silver"; //編輯器主題,不引入則報錯
import "tinymce/icons/default"; //引入編輯器圖標(biāo)icon,不引入則不顯示對應(yīng)圖標(biāo)// 引入編輯器插件(基本免費插件都在這兒了)
import "tinymce/icons/default/icons";
import "tinymce/plugins/advlist"; //高級列表
import "tinymce/plugins/anchor"; //錨點
import "tinymce/plugins/autolink"; //自動鏈接
import "tinymce/plugins/autoresize"; //編輯器高度自適應(yīng),注:plugins里引入此插件時,Init里設(shè)置的height將失效
import "tinymce/plugins/autosave"; //自動存稿
import "tinymce/plugins/charmap"; //特殊字符
import "tinymce/plugins/code"; //編輯源碼
import "tinymce/plugins/codesample"; //代碼示例
import "tinymce/plugins/directionality"; //文字方向
import "tinymce/plugins/emoticons"; //表情
import "tinymce/plugins/fullpage"; //文檔屬性
// import "tinymce/plugins/fullscreen"; //全屏
import "tinymce/plugins/help"; //幫助
import "tinymce/plugins/hr"; //水平分割線
import "tinymce/plugins/importcss"; //引入css
import "tinymce/plugins/insertdatetime"; //插入日期時間
import "tinymce/plugins/link"; //超鏈接
import "tinymce/plugins/lists"; //列表插件
import "tinymce/plugins/media"; //插入編輯媒體
import 'tinymce/plugins/image'; // 插入圖片
import "tinymce/plugins/nonbreaking"; //插入不間斷空格
import "tinymce/plugins/pagebreak"; //插入分頁符
import "tinymce/plugins/paste"; //粘貼插件
import "tinymce/plugins/preview"; //預(yù)覽
import "tinymce/plugins/print"; //打印
import "tinymce/plugins/quickbars"; //快速工具欄
import "tinymce/plugins/save"; //保存
import "tinymce/plugins/searchreplace"; //查找替換
// import 'tinymce/plugins/spellchecker' //拼寫檢查,未加入漢化,不建議使用
import "tinymce/plugins/tabfocus"; //切入切出,按tab鍵切出編輯器,切入頁面其他輸入框中
import "tinymce/plugins/table"; //表格
import "tinymce/plugins/template"; //內(nèi)容模板
import "tinymce/plugins/textcolor"; //文字顏色
import "tinymce/plugins/textpattern"; //快速排版
import "tinymce/plugins/toc"; //目錄生成器
import "tinymce/plugins/visualblocks"; //顯示元素范圍
import "tinymce/plugins/visualchars"; //顯示不可見字符
import "tinymce/plugins/wordcount"; //字?jǐn)?shù)統(tǒng)計
import { uploadImage, uploadVideo } from "@/api/fileApi"; export default {name: "TEditor",components: {Editor,},props: {value: {type: String,default: "",},disabled: {type: Boolean,default: false,},plugins: {type: [String, Array],default:"print preview searchreplace autolink directionality visualblocks visualchars fullscreen template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists image media wordcount textpattern autosave ",},toolbar: {type: [String, Array],default:"undo redo restoredraft | cut copy paste pastetext | forecolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | \styleselect formatselect fontselect fontsizeselect | bullist numlist | lists image table | blockquote subscript superscript removeformat | \table hr pagebreak insertdatetime print preview | code selectall searchreplace visualblocks | indent2em lineheight formatpainter axupimgs",},},data() {return {dialogVisible: false,video: {},init: {language_url: "tinymce/langs/zh_CN.js", //引入語言包文件language: "zh_CN", //語言類型skin_url: "tinymce/skins/ui/oxide", //皮膚:淺色// skin_url: '/tinymce/skins/ui/oxide-dark',//皮膚:暗色plugins: this.plugins, //插件配置toolbar: this.toolbar, //工具欄配置,設(shè)為false則隱藏// menubar: 'file edit', //菜單欄配置,設(shè)為false則隱藏,不配置則默認(rèn)顯示全部菜單,也可自定義配置--查看 http://tinymce.ax-z.cn/configure/editor-appearance.php --搜索“自定義菜單”fontsize_formats:"12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px", //字體大小font_formats:"微軟雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;蘋果蘋方=PingFang SC,Microsoft YaHei,sans-serif;宋體=simsun,serif;仿宋體=FangSong,serif;黑體=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;", //字體樣式lineheight_formats: "0.5 0.8 1 1.2 1.5 1.75 2 2.5 3 4 5", //行高配置,也可配置成"12px 14px 16px 20px"這種形式height: 275, //注:引入autoresize插件時,此屬性失效placeholder: "在這里輸入文字",branding: false, //tiny技術(shù)支持信息是否顯示resize: "both", //編輯器寬高是否可變,false-否,true-高可變,'both'-寬高均可,注意引號// statusbar: false, //最下方的元素路徑和字?jǐn)?shù)統(tǒng)計那一欄是否顯示elementpath: false, //元素路徑是否顯示content_style: "img {max-width:100%;}", //直接自定義可編輯區(qū)域的css樣式// content_css: '/tinycontent.css', //以css文件方式自定義可編輯區(qū)域的css樣式,css文件需自己創(chuàng)建并引入// images_upload_url: '/apib/api-upload/uploadimg', //后端處理程序的url,建議直接自定義上傳函數(shù)image_upload_handler,這個就可以不用了// images_upload_base_path: '/demo', //相對基本路徑--關(guān)于圖片上傳建議查看--http://tinymce.ax-z.cn/general/upload-images.phppaste_data_images: true, //圖片是否可粘貼images_upload_handler: (blobInfo, success, failure) => {if (blobInfo.blob().size / 1024 / 1024 > 20) {failure("上傳失敗,圖片大小請控制在 20M 以內(nèi)");} else {let formData = new FormData();formData.append("picture", blobInfo.blob());formData.append("action", "add")uploadImage({ formData }).then((res) => {console.log(res)console.log('/media/' + res.pic)success('/media/' + res.pic);}).catch(() => {failure("上傳出錯,服務(wù)器開小差了呢");});}},},contentValue: this.value,};},watch: {value(newValue) {this.contentValue = newValue;},contentValue(newValue) {this.$emit("input", newValue);},},created() {},mounted() {tinymce.init({});},methods: {/**獲取文件 */getFile(event) {this.video = event.target.files;this.$message.success("成功選擇文件");},/** 提交添加視頻請求*/addVideo() {var formData = new FormData();formData.append("file", this.video);console.log(formData.get("file"));uploadVideo(formData).then((res) => {if (this.contentValue === undefined) {tinymce.activeEditor.setContent(`<p><span class="mce-preview-object mce-object-video" contenteditable="false" data-mce-object="video" data-mce-p-allowfullscreen="allowfullscreen" data-mce-p-frameborder="no" data-mce-p-scrolling="no" data-mce-p-src=${res.location} "data-mce-html="%20"><video src=${res.location} width="100%" controls="controls"></video></span></p>`);} else {tinymce.activeEditor.setContent(this.contentValue +`<p><span class="mce-preview-object mce-object-video" contenteditable="false" data-mce-object="video" data-mce-p-allowfullscreen="allowfullscreen" data-mce-p-frameborder="no" data-mce-p-scrolling="no" data-mce-p-src=${res.location} "data-mce-html="%20"><video src=${res.location} width="100%" controls="controls"></video></span></p>`);}this.$message({type: "success",message: "添加成功",});}).catch(() => {this.$message({type: "error",message: "請先上傳視頻",});});},clickHandler() {this.dialogVisible = true;},handleClose() {this.dialogVisible = false;this.video = {};},// 添加相關(guān)的事件,可用的事件參照文檔=> https://github.com/tinymce/tinymce-vue => All available eventsonClick(e) {this.$emit("onClick", e, tinymce);},//清空內(nèi)容clear() {this.contentValue = "";},},
};
</script><style lang="less">
.tox-notifications-container {display: none;
}.tox-tinymce-aux {z-index: 5000 !important;
}
</style>在要使用富文本框的地方引入tinymce組件
// 在需要使用富文本框的地方直接使用tinymce就可以了
<tinymcev-model="d":disabled="disabled"ref="editor"style="height: auto; border-radius: 22px"
></tinymce>import tinymce from "./tinymce";export default {components: { tinymce },name: "Home",data() {......}
}