濮陽中強(qiáng)網(wǎng)站建設(shè)域名注冊(cè)需要多久
目錄
1.CSS是什么
2.CSS的三種寫法
2.1內(nèi)部樣式
2.2內(nèi)聯(lián)樣式
2.3外部樣式
3.CSS選擇器
3.1標(biāo)簽選擇器
3.2類選擇器(更好的選擇)
3.3ID選擇器
3.4后代選擇器
3.5子選擇器
3.6并集選擇器
3.7偽類選擇器(復(fù)合選擇器的特殊用法)

?
1.CSS是什么
CSS全稱Cascding Style Sheets,能夠?qū)?網(wǎng)頁中元素的位置排版進(jìn)行像素級(jí)的精確控制,實(shí)現(xiàn)美化頁面的效果.能夠做到頁面的樣式和結(jié)構(gòu)分離
基本語法規(guī)范:
選擇器+{一條/N條聲明}?
選擇器決定針對(duì)誰修改
聲明決定做什么修改
聲明的屬性是鍵值對(duì),使用;區(qū)分鍵值對(duì),:來區(qū)分鍵和值
我們來看一個(gè)例子
<p>這是一個(gè)段落</p>
?當(dāng)我們用CSS來設(shè)置后
<body><p>這是一個(gè)段落</p><!-- style標(biāo)簽可以放到代碼的任意位置中 --><style>p{color:green;}</style>
</body>再次刷新后,文本的顏色改變了?

這里的p就是一個(gè)選擇器,{}里面的CSS屬性是可以寫一個(gè)或者多個(gè)的,每個(gè)屬性都是一個(gè)鍵值對(duì) [color:green;]用:來區(qū)分鍵和值,;來區(qū)分鍵值對(duì)
每個(gè)鍵值對(duì)可以獨(dú)占一行,也可以不獨(dú)占,我們還可以加上其他屬性設(shè)置,比如將字體放大:?
p{color:green;font-size: 30px;}?
這只是一種寫法
實(shí)際上CSS有三種寫法.
2.CSS的三種寫法
2.1內(nèi)部樣式
使用style標(biāo)簽,直接把CSS寫到html文件中.此時(shí)style標(biāo)簽可以放到代碼的任何位置,建議是放在head標(biāo)簽里..我們上述舉例的寫法就是內(nèi)部樣式
2.2內(nèi)聯(lián)樣式
使用style屬性,針對(duì)指定的元素設(shè)置樣式(不需要寫選擇器,直接寫屬性鍵值對(duì)),這個(gè)時(shí)候樣式只針對(duì)當(dāng)前元素生效
我們看一個(gè)例子
<p style="color:green;font-size: 30px;">這是一個(gè)段落(內(nèi)聯(lián)樣式)</p><p>這是另外一個(gè)段落</p>
?我們可以看到,內(nèi)聯(lián)樣式所使用的屬性只針對(duì)當(dāng)前標(biāo)簽有效,對(duì)別的標(biāo)簽是無效的
內(nèi)聯(lián)樣式的優(yōu)先級(jí)是比內(nèi)部樣式的優(yōu)先級(jí)高的,我們?cè)趦?nèi)聯(lián)樣式的基礎(chǔ)上設(shè)置一個(gè)內(nèi)部樣式
<p style="color:green;font-size: 30px;">這是一個(gè)段落(內(nèi)聯(lián)樣式)</p><style>p{color:red;font-size: 30px;}</style>
可以看到,顯示的是內(nèi)聯(lián)樣式修改的結(jié)果,因此內(nèi)聯(lián)樣式的優(yōu)先級(jí)是高于內(nèi)部樣式的?
2.3外部樣式
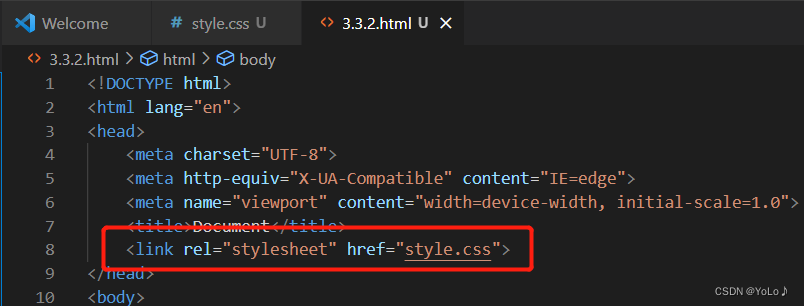
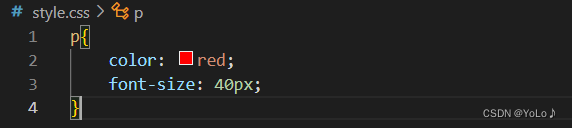
把CSS代碼單獨(dú)作為一個(gè).scc文件,再通過link屬性,讓html引入該css文件.
?
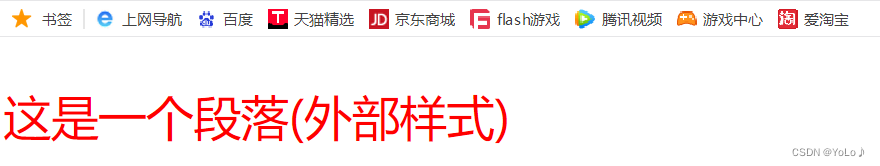
<P>這是一個(gè)段落(外部樣式)</P>css文件:
這是未引入css文件的結(jié)果:

引入css文件,不引入是不會(huì)生效的

結(jié)果顯示

?這就是外部樣式的寫法,實(shí)際開發(fā)中也是用的最多的,讓html和css分離開,相互不影響
當(dāng)前學(xué)習(xí)階段簡單為主,以內(nèi)部樣式為主
下面我們學(xué)習(xí)CSS的選擇器和常用屬性值
3.CSS選擇器
3.1標(biāo)簽選擇器

剛才我們寫的css文件里這樣的代碼,p是一個(gè)標(biāo)簽的名字,直接在{}前寫標(biāo)簽名字
此時(shí)意味著會(huì)選中當(dāng)前頁面所有指定標(biāo)簽!!看一個(gè)例子
<P>這是一個(gè)段落</P><P>這是一個(gè)段落</P><P>這是一個(gè)段落</P>?這是三個(gè)段落,標(biāo)簽名相同,此時(shí)我們使用標(biāo)簽選擇器來設(shè)置,那么這三個(gè)都會(huì)受影響,別的標(biāo)簽名不會(huì)受影響!
<style>p{color: blueviolet;font-size: 50px;}</style>
3.2類選擇器(更好的選擇)
標(biāo)簽選擇器的優(yōu)點(diǎn)就是能快速的選擇出同一類型的標(biāo)簽,但是缺點(diǎn)也很明顯,不能差異化選擇,如果我們希望同一類型標(biāo)簽的樣式有所不同,類選擇器是更好的選擇
類選擇器可以創(chuàng)建CSS類,手動(dòng)指定哪些元素使用這個(gè)類(這個(gè)類與面向?qū)ο笾械念愂菬o關(guān)的,就是把一組CSS屬性的集合起了個(gè)名字,方便引用)
我們看示例
<div>這是第一個(gè)div</div><div>這是第二個(gè)div</div><div>這是第三個(gè)div</div><style>/* 此處定義了一個(gè)CSS類,名字叫做one,CSS類定義的時(shí)候需要用.開頭 */.one{color: red;}.two{color: blue;}.three{color: blueviolet;}</style>此時(shí)定義好了CSS類,我們使用不同的顏色來區(qū)分不同類,然后給三個(gè)標(biāo)簽引入

 ?定義類的時(shí)候,需要用到.來開頭,使用類的時(shí)候,通過class屬性="類名"即可,不用帶.
?定義類的時(shí)候,需要用到.來開頭,使用類的時(shí)候,通過class屬性="類名"即可,不用帶.
一個(gè)類可以被一個(gè)元素引用,也被多個(gè)元素引用.
一個(gè)元素可以引用一個(gè)類,也可以引用多個(gè)類,靈活的引用就讓元素的樣式豐富多彩了
CSS叫做層疊樣式表,層疊可以理解為一個(gè)元素可以應(yīng)用多組樣式,這些樣式就像被一層一疊加上去的
<style>/* 此處定義了一個(gè)CSS類,名字叫做one,CSS類定義的時(shí)候需要用.開頭 */.one{color: red;}/* /* .two{color: blue;} */.three{font-size: 20px;} </style><div class="one three" >這是一個(gè)段落</div><div class="one three" >這是二個(gè)段落</div>
?打開控制臺(tái)選擇第一個(gè)標(biāo)簽:

這個(gè)樣式就是由one和three兩個(gè)類疊加起來的效果
3.3ID選擇器
html頁面中每個(gè)元素都可以設(shè)置一個(gè)唯一的ID.作為身份的標(biāo)識(shí),這個(gè)值在頁面里必須是唯一的
設(shè)置ID后,就可以通過ID來選中對(duì)應(yīng)的元素了
看個(gè)例子
<div id="oneDiv">這是一個(gè)div</div><div id="twoDiv">這是另一個(gè)div</div><style>#oneDiv{color: red;}#twoDiv{font-size: 30px;}</style> ?
?
類選擇器可以讓多個(gè)元素使用,ID選擇器更有針對(duì)性,因?yàn)镮D是唯一的,他也只能針對(duì)這個(gè)唯一的元素生效
上述是簡單的基礎(chǔ)選擇器,CSS還支持復(fù)雜的復(fù)合選擇器
3.4后代選擇器
把多個(gè)簡單的基礎(chǔ)選擇器任意組合一下
<ol><li>111</li><li>222</li><li>333</li><li>444</li></ol><ul><li>555</li><li>666</li><li>777</li><li>888</li></ul><style>ul li{color: green;}</style>?
這是典型的后代選擇器,只選中了ul中的list做出改變,沒有選擇ol中的list
后代選擇器的尋找流程就是先尋找頁面所有的ul,再在ul中尋找所有的li
li只要是ul的后代即可,不一定是"子元素"
三個(gè)基礎(chǔ)選擇器是也可以組合的:比如除了上述標(biāo)簽選擇器組合,還可與類選擇器組合
<ol class="one"><li>111</li><li>222</li><li>333</li><li>444</li></ol><style>.one li{color: red;}</style>
?3.5子選擇器
也是把多個(gè)簡單的基礎(chǔ)選擇器組合,不同的是,只匹配子元素,不匹配孫子元素...
元素1>元素2{ 樣式聲明 }
使用大于號(hào)分割
只能選兒子,不選孫子元素
?例如:
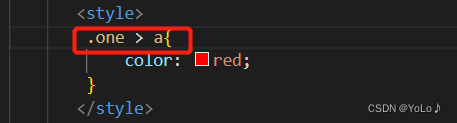
<style>.one a{color: red;}</style><div class="one"><a href="#">鏈接一</a><p><a href="#">鏈接二</a></p></div>?這是后代選擇器,兒子元素和孫子元素都會(huì)選中,效果

?我們使用子選擇器寫法

只會(huì)選中one的子元素,不會(huì)選中孫子元素
 ?
?
3.6并集選擇器
用于選擇多組標(biāo)簽
元素1,元素2{ 樣式聲明 }
通過逗號(hào)來分割多個(gè)元素
表示同時(shí)選中元素1 2,多組選擇器應(yīng)用了相同的樣式
任何基礎(chǔ)選擇器都可以使用并集選擇器
并集選擇器建議豎著寫,每個(gè)選擇器占一行,最后一個(gè)選擇器不能加逗號(hào)
來看代碼
<style>.two,.three{color: blueviolet;font-size: 20px;}</style><div class="one"><a href="#" class="two">鏈接一</a><p><a href="#" class="three">鏈接二</a></p></div>
3.7偽類選擇器(復(fù)合選擇器的特殊用法)
前面的選擇器是選中某個(gè)元素,這個(gè)選擇器是選中某個(gè)元素的某個(gè)特定狀態(tài)
:hover? ?鼠標(biāo)懸停時(shí)的狀態(tài)
:active? 鼠標(biāo)按下時(shí)的狀態(tài)
我們看一個(gè)例子
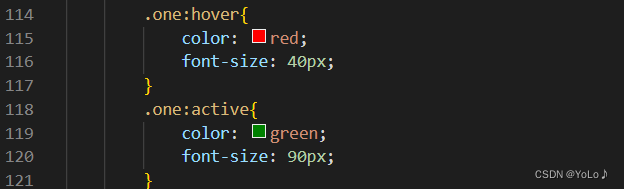
<div class="one">這是一個(gè)div</div><style>.one:hover{color: red;font-size: 40px;}</style>
?還有個(gè)鼠標(biāo)按下的偽類選擇器

鼠標(biāo)先懸停,然后按下
 ?css的選擇器就介紹到這里了
?css的選擇器就介紹到這里了
?
