金融網(wǎng)站html5模板百度學(xué)術(shù)免費(fèi)查重入口
目錄
1 布局 layout
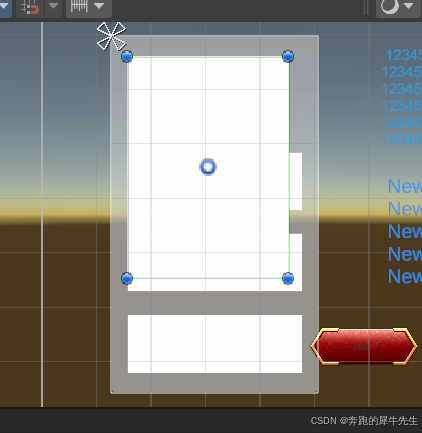
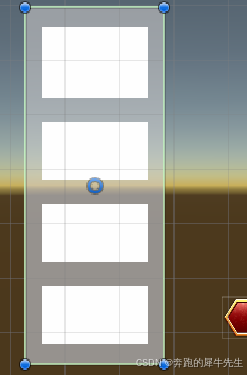
1.1 先準(zhǔn)備測(cè)試UI,新增這樣一組 panel 和 image
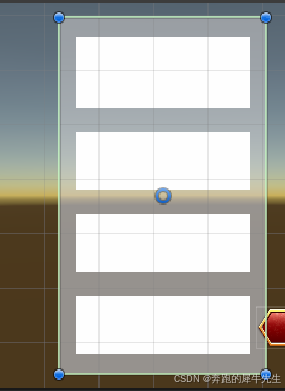
1.2 新增 vertical layout
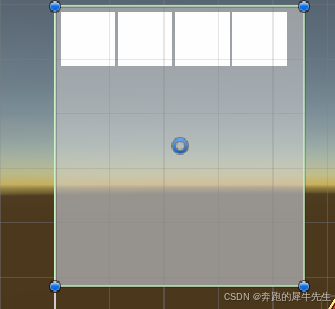
1.3? 現(xiàn)在移動(dòng)任意一個(gè)image 都會(huì)影響其他
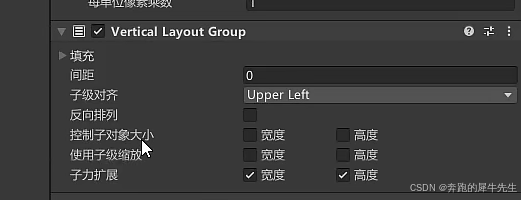
1.3.1 對(duì)比?如果沒(méi)有這個(gè),就會(huì)是覆蓋效果了
1.3.2?對(duì)比?如果沒(méi)有這個(gè),就會(huì)是覆蓋效果了
1.4 總結(jié): 在多個(gè)物體上的父物體加layout可以控制布局效果
2 layout的屬性
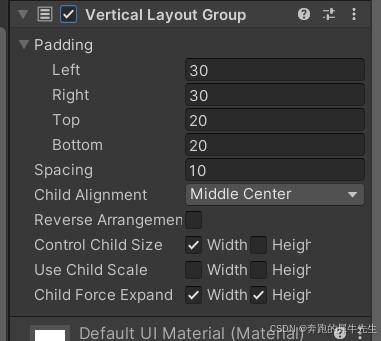
2.1 基本屬性
2.2 控制子物體大小
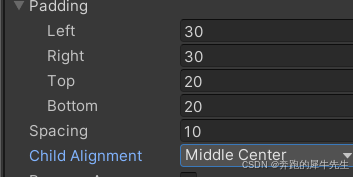
2.3 對(duì)齊方式
2.4 各個(gè)方向的頁(yè)邊距
2.5 間距
3 水平的類(lèi)垂直的
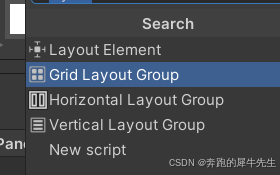
4 網(wǎng)格的 grid layout
4.1 核心component 和屬性
5 用 scroll View +grid layout
5.1 測(cè)試效果
1 布局 layout
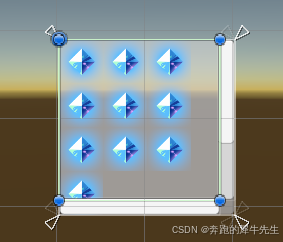
1.1 先準(zhǔn)備測(cè)試UI,新增這樣一組 panel 和 image
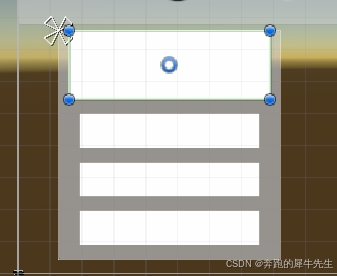
- 先準(zhǔn)備測(cè)試UI,新增這樣一組 panel 和 image

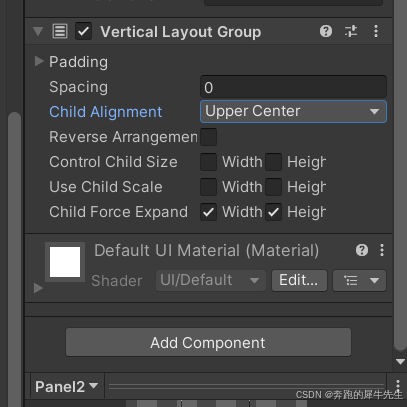
1.2 新增 vertical layout


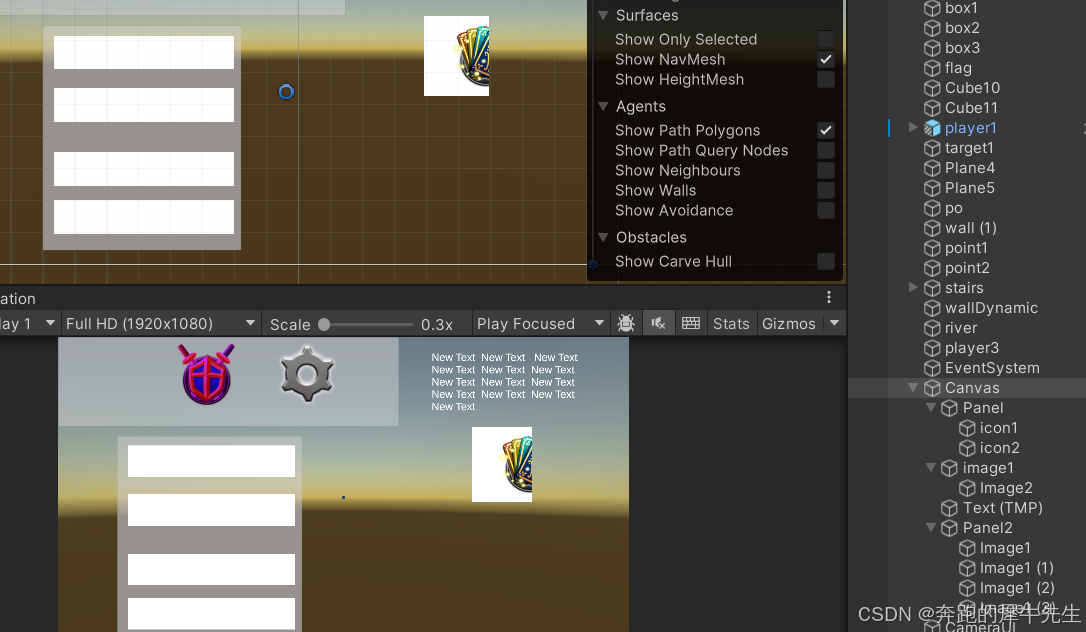
1.3? 現(xiàn)在移動(dòng)任意一個(gè)image 都會(huì)影響其他
1.3.1 對(duì)比?如果沒(méi)有這個(gè),就會(huì)是覆蓋效果了
- 現(xiàn)在移動(dòng)任意一個(gè)image 都會(huì)影響其他


1.3.2?對(duì)比?如果沒(méi)有這個(gè),就會(huì)是覆蓋效果了


1.4 總結(jié): 在多個(gè)物體上的父物體加layout可以控制布局效果
- 在多個(gè)物體上的父物體加layout可以控制布局效果
- 比如這里就是加在 面板panel 這個(gè)父物體上的
2 layout的屬性
2.1 基本屬性


2.2 控制子物體大小
- 布局改變時(shí),會(huì)自動(dòng)修改控制子物體大小


2.3 對(duì)齊方式

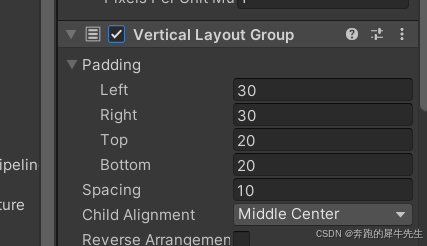
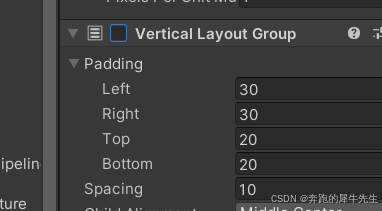
2.4 各個(gè)方向的頁(yè)邊距

2.5 間距
![]()
3 水平的類(lèi)垂直的
省略
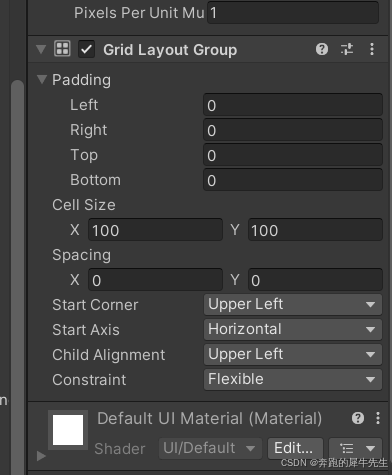
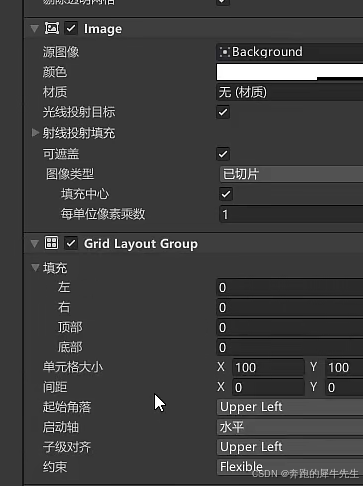
4 網(wǎng)格的 grid layout
就是父物體上的一個(gè)component,新建1個(gè)


4.1 核心component 和屬性


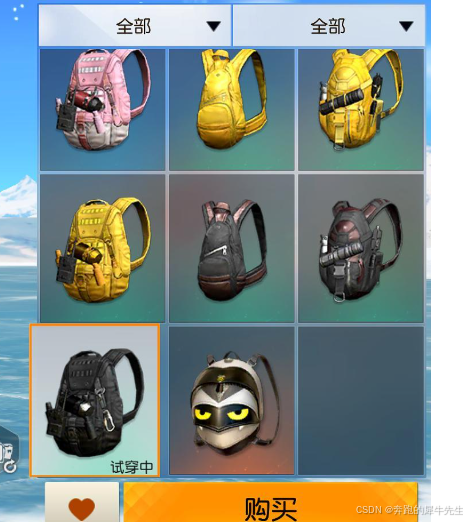
5 用 scroll View +grid layout
- scroll View 本身適合做文本的 滾動(dòng)顯示
- scroll View +grid layout? 更適合做圖像列表的 滾動(dòng)顯示,比如游戲背包

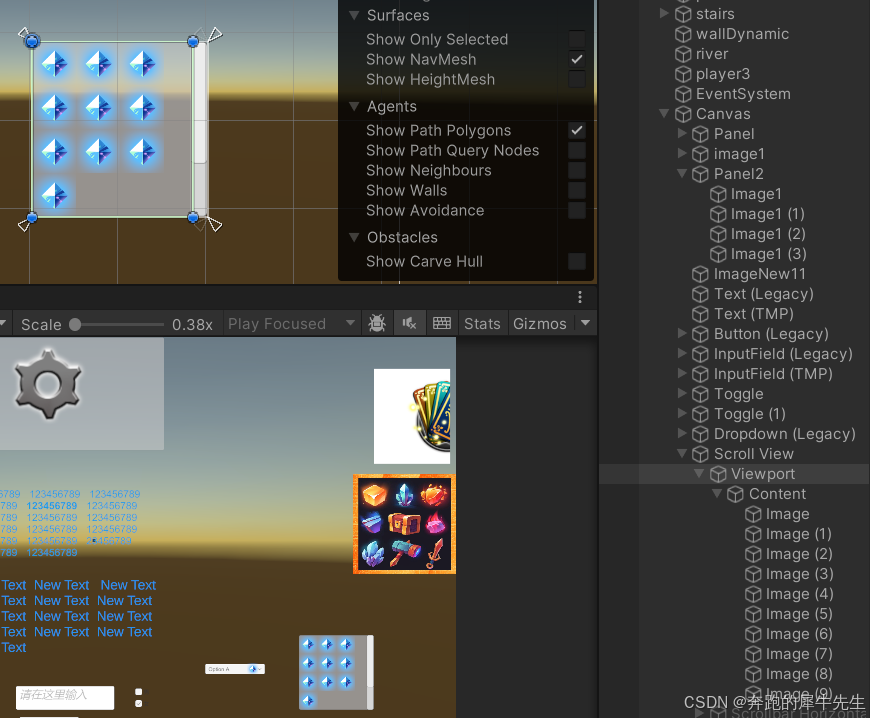
5.1 測(cè)試效果
- 新建一個(gè) scroll view
- 在content添加很多圖片,
- 然后content上添加一個(gè) grid layout
- 就可以了